
ビジュアルエディタの使い方

ビジュアルエディタの使い方
このページではビジュアルエディタで利用できる、「見出し」と「スタイル」メニューの説明を主に行っております。
| 画像 | 名称 | 機能やプレビュー |
|---|---|---|
| 見出しメニュー |
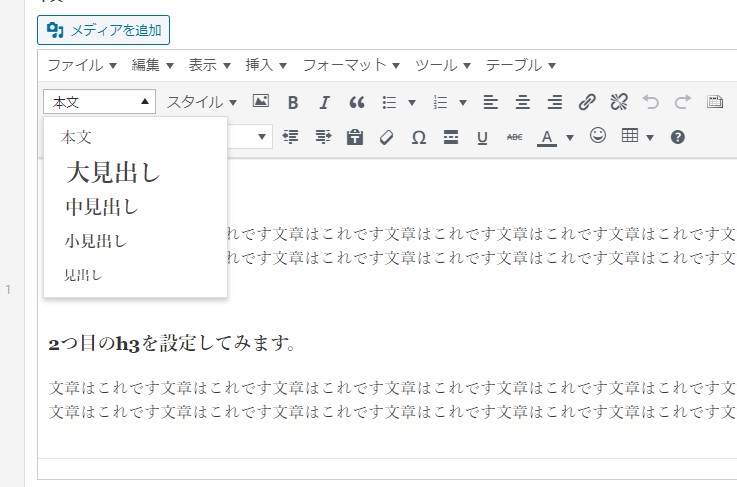
カーソル部分のテキストを見出しにするか本文にするかを選択します。見出し以外の場合は全て本文にして使います。 大見出し中見出し小見出し見出し本文(普通の文章を書く場合)
見出しについては下に詳しく使い方が記載されています。 |
|
| スタイルメニュー |
装飾の拡張機能です。 見出し、リスト、文章枠、リンクボタン、テーブル、マーカー 下に詳しく使い方が記載されています。 |
|
| ボールド |
選択した文字を太くします。 |
|
| イタリック |
選択した文字を斜体にします(適用しない文字もあります) |
|
|
引用符 |
|
|
| 番号なしリスト |
選択したテキスト部分で番号表記を使用しないリストを生成します。 スタイルメニューと併用しないと何も表示されないため、正しく活用できません。
番号なしリストアイコンに付いているプルダウンメニューは動作しません。詳しい使い方は下にあります。 |
|
| 番号付きリスト |
使い方は番号なしリストと同じですが、番号付きリストはスタイルメニューを使用せずとも利用が可能です。下記はスタイルメニューを使用しない通常の状態です。
番号付きリストアイコンに付いているプルダウンメニューは動作しません。スタイルメニューより使用できる装飾もあります。目的が異なるため、番号なしリスト用の装飾は適用できません。 |
|
| 左寄せ 中央寄せ 右寄せ |
テキストや画像の位置調整が「左寄せ・中央寄せ・右寄せ」の範囲で可能です。 |
|
| リンクの挿入 リンクの削除 |
選択したエリアにリンクを設定できます。httpで始まるURLが必要です。通常はテキストの表示のままリンク設置となりますが、スタイルメニューからボタンリンクに変更することも可能です。 |
|
| インデント |
左右のインデントを設定できます。 ⇒にインデントを設定したものです。段落ごとに設定される為、Shift+改行で構成された文章内の一行のみをインデントすることはできません。 |
|
| テキストとしてペースト切替 |
テキストの原稿などをMicrosoft Wordなどを使用して作成されたり、文字に装飾が可能なメモアプリなどを使用されるケースが多いですが、それらからコピーして貼り付けを行うと、意図しないデザインデータが含まれてしまい、修正できなくなることもあります。 |
|
| 書式設定クリア |
テキストを選択しクリックすると、書式(文字のサイズ・太さ・色・背景色など)が設定されている部分を解除していきます。 |
 見出しは大中小問わず、基本的に項目のタイトル部分の意味で設定します。その為、長い文章向けのデザインにはなっていません。
見出しは大中小問わず、基本的に項目のタイトル部分の意味で設定します。その為、長い文章向けのデザインにはなっていません。
また、行の途中の一部分だけを見出しにすることはできません。見出しを選ぶと、対象の行がすべて見出しとして認識されますのでご注意ください。Shift+改行にて改行した部分も同様に、見出し段落に含まれる内容として認識され、見出しの装飾があたってしまいます。
簡潔でわかりやすい見出しを付けるようお願いいたします。
見出しの使い方は 大 > 中 > 小 > 見出し という形で順番に使用していくことが基本です。これを守っていない場合、HTMLのコーディングがルールに沿っていないとなり、SEOにも影響が出る可能性があります。
見出しを活用する際、文字の大きさや、装飾など見た目の需要だけで選んでしまわないようにしましょう。
エディタ内で大見出しを使用するのはかなり特殊なケースです。編集画面上の「タイトル」を入力する項目(画面上では 1.見出しについて の部分)が大見出しに該当している為、基本的には中見出しから使用するようにしてください。
イレギュラーなケースで、「行を追加」ボタンで新規項目を追加できない画面などで、かつ、どうしても大見出しを追加して表現したい場合は使用するケースがあります。
タイトル(ここでいう1.見出しについて)の内容に属している項目を立てる場合に設定します。
中見出しに属している内容向けの見出しを立てる場合に設定します。
小見出しに属している内容向けの見出しを更に立てる場合設定します。
このようにお使いいただくことで、大見出し~見出しまでの部分が一括りとして認識されるようになり、また、表示上においても非常に統一感のある、わかりやすい内容として表現いただくことができます。
見出しを設定すると、対応するスタイルの選択が可能になります。少しテイストを変えたい場合などに使用できます。
先に必ず見出しを選択し、それからスタイルメニューを開きましょう。
大見出しだけでなく、中見出し~見出しについても同様に「太字、下線、背景色付き」の装飾を設定することができます。
次に頻繁に使用すると思われるものがリストです。リストはその名の通り、箇条書きの内容でまとめられる一覧や目録のことです。
リストの設定にはスタイルメニューからの選択が必須です。下記の4種類をお使いいただけます。
このようなものです。
動画でも使い方を説明しております。
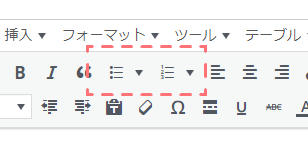
はじめにエディタの中では下記の部分でリストの設定を行います。左側が「番号無しリスト」、右側が「番号付きリスト」です。

リストとして用意した内容を選択した状態でこれらのボタンを押すと自動的にリストとしてまとめられます。
下記の内容Aを番号無しリストにします。
list A(リスト前)
あああ
いいい
ううう
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
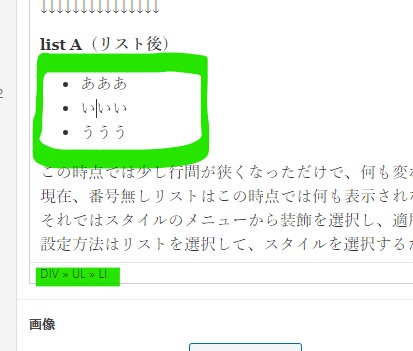
list A(リスト後)
この時点では少し行間が狭くなっただけで、表示上は何も変わりません。
番号無しリストはスタイルメニューの選択が必須です。
尚、番号付きリストを使用するとBのようになります。
list B(番号付きリストを選択)
番号無しリストの装飾方法はリストを選択して、スタイルを選択するだけですが、上手く反映できないことが多いです。下記の方法だと正しく選択できるので、お試しください。※番号付きリストを選択しても反映されません。
リストの中のどこでもOKです。選択したいリスト項目の中にカーソルを置くと、下記画像の緑の線部分のように、UL≫LI と書いてあることが確認できると思います。
この場合、ULの部分をクリックしてください。リスト全体が選択されますのでこの状態でスタイルを選択しましょう。

通常、見出し以外の文章に関しては、「本文」を選択して記述します。※見出しで本文を記載しないようにしてくださいね。
本文にも使用できる装飾がスタイル(装飾)がいくつかあります。エディタ上にもフォントの大きさを変更したり、色を変更したり、ボールドにしたりする機能がありますが、そちらは割愛いたします。
下記本文の文字に使えるスタイルです。テキストを選択してそのままスタイルのプルダウンから装飾を選んで適用します。
文章にマーカーを付けます。一文字でも付けられます。
これは選択した文章全体に背景色をつけるものです。マーカーと違い、四角い枠で囲まれたものになります。
これは選択した文章全体を直線の枠で囲むものです。
これは選択した文章全体を破線の枠で囲むものです。
実際運用を始めると頻繁に使用するリンクですが、テキストリンクよりもボタン型の方がアイキャッチも良いので、是非下記ご活用ください。
①まずボタンに表示するテキストを用意します。
「今からこれがボタンになります。」
②テキストを選択し、リンクを設定します。
③テキストリンクにしたテキストを選択し、リンクボタン(背景色あり、矢印付き)のスタイルを選びます。
↑このようにボタンになりました!
※リンクボタン(背景色あり、矢印付き)のスタイルはリンクを設定していなくても選択できますが、リンクが無いと機能しませんのでご注意ください。
下記動画説明もございます。
テーブルについては使っていただけるスタイル装飾の中では操作がやや複雑です。前述している他の設定に慣れてきてからお試しください。
テーブルの装飾を使用する際はそれぞれルールがあるので、必ず条件をそろえてご利用ください。
使用ルール:必ず2列で使用、かつ左側のセルはヘッダーに変更してください。横幅や縦幅の値は全てリセットする必要があります。
| testTable | てすとてーぶる |
|---|---|
| あああ | bbb |
使用ルール:必ず2列で使用してください。横幅や縦幅の値は全てリセットする必要があります。
| testTable | てすとてーぶる |
|---|---|
| あああ | bbb |
使用ルール:必ず2列で使用、かつ左側のセルはヘッダーに変更してください。横幅や縦幅の値は全てリセットする必要があります。
| testTable | てすとてーぶる |
|---|---|
| あああ | bbb |
使用ルール:必ず3列で使用してください。横幅や縦幅の値は全てリセットする必要があります。
| testTable | てすとてーぶる | 3列目 |
|---|---|---|
| あああ | bbb | さんれつ |
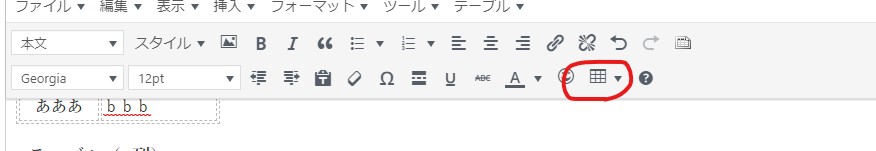
エディタのメニューにテーブルを作成するアイコンがあります。赤〇の部分です。

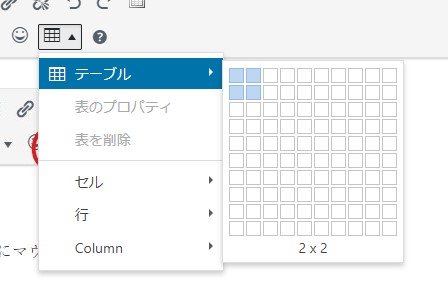
ここをクリックすると、サブメニューが表示され、その中の「テーブル」にマウスオーバーすると表が出てきます。
その表でまず、希望する行や列の枠組みを作成します。下のようなイメージです。

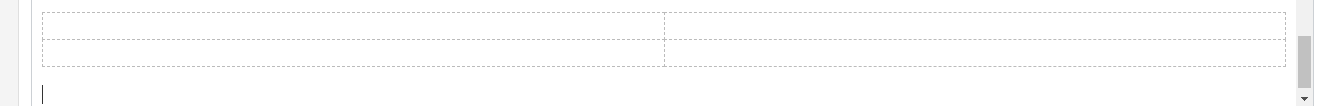
↓できました。この時、自動で横幅などが設定されています。

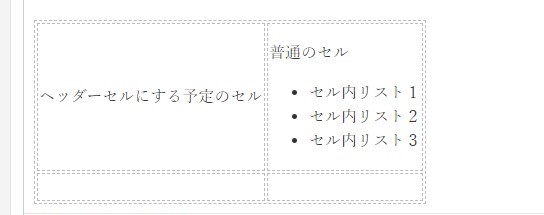
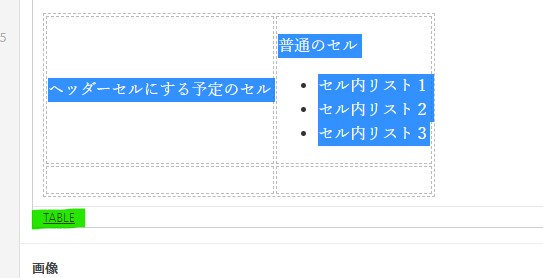
先に各セルに入力する内容を全て入力しましょう(最低でも1行は何かしら入力されることをおススメします)。↓このような感じです。
| ヘッダーセルにする予定のセル |
普通のセル
|
内容を入力しましたら、テーブルのどこかにカーソルを置いた状態で、下記のメニューから「Remove table styling」という項目を選択します。

選択すると、ギュッと左側に幅が狭くなったかと思います。↓このような感じです。

この状態にしましたら、テーブル全体を選択して希望するスタイルを選択すれば完了ですが、テーブルを選択する事がマウスドラッグやキーボード上での操作ではなかなかうまくいきません。
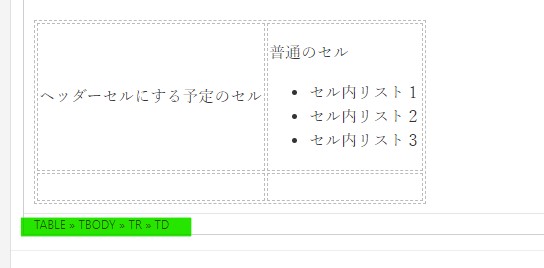
そこで、エディタの下部にあるステータスバーを参照します。まずテーブルのどこかにカーソルを置きます。↓(下記の画像は左上のセルにカーソルを置いたものです)

緑のマーカーで線を引いた部分がステータスバーです。ここにカーソル部分に該当しているHTMLの構造が表示されます。
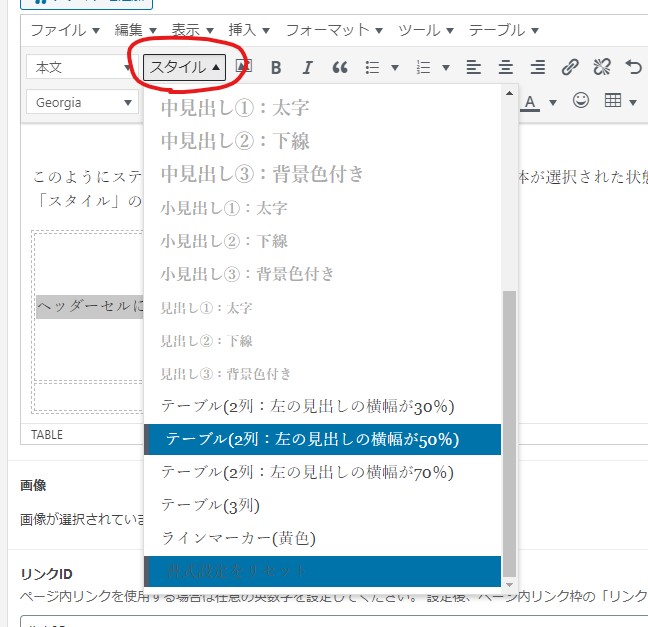
ここではステータスバー内の「TABLE」という文字をクリックします。

このようにステータスバーがTABLEのみになり、テーブルの中身全体が選択された状態になったと思います。この状態でスタイルが正しく当たるようになりましたので、「スタイル」のプルダウンから、該当するスタイルを選択します。

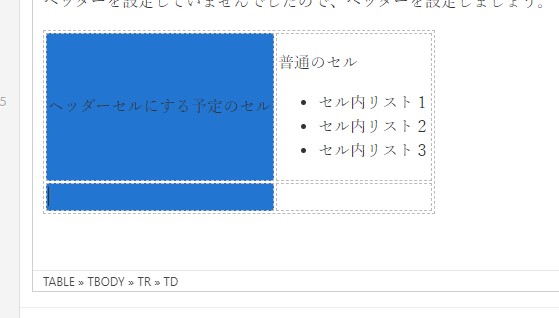
ヘッダーを設定していませんでしたので、ヘッダーを設定しましょう。(ヘッダーが設定されていないと機能しないものもあります。)
マウスドラッグなどでヘッダーにしたいセルを選択します。↓↓

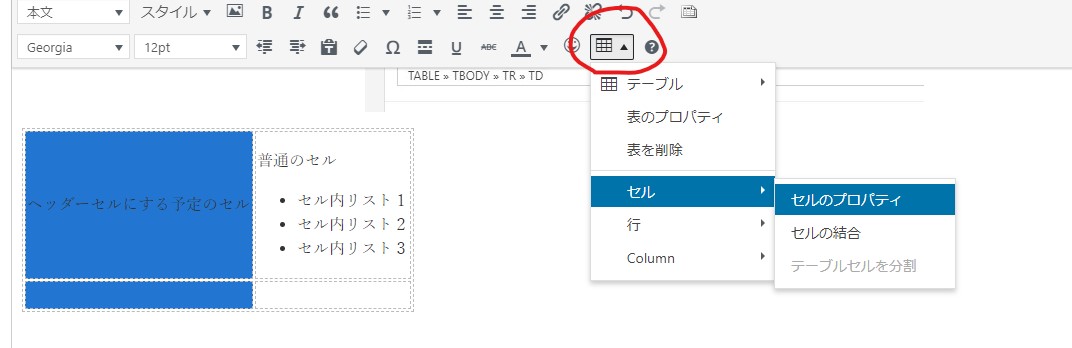
この状態でエディタのテーブルメニューを開き、下図のように「セル」 > 「セルのプロパティ」を選択します。
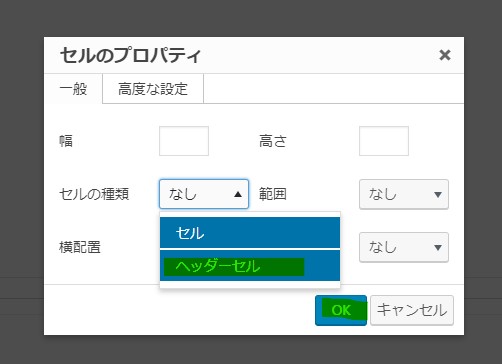
 下図のポップアップが出てきます。セルの種類はデフォルトで「セル」が選択されているので、緑の線の方に選択しなおしてOKを押します。それ以外は変更しないでください。
下図のポップアップが出てきます。セルの種類はデフォルトで「セル」が選択されているので、緑の線の方に選択しなおしてOKを押します。それ以外は変更しないでください。

これで左側の選択した箇所がヘッダーセルに変更され、スタイルが正しく当たるようになりました。
| ヘッダーセルにする予定のセル |
普通のセル
|
|---|---|
| ヘッダー2 | 普通のセル2 |
ビジュアルエディタ内には改行が2種類あります。場所によっては、普通の改行の場合は行間が狭く、段落の場合少し行間が広くなるように設定されています(変わらない場所もあります)。
主にブログや下層ページでは設定されていますので、ご活用くださいませ。
・文章内で行う普通の改行(行間狭い)…Shift+Enter
・段落としての意味を持つ改行(行間広い)…Enter
文章のまとまり毎にこの二つを上手く使い分けましょう。